VOS - realisatie view voor use case fire/index
Brand is opgesplitst in twee aparte use cases:
- brandmelding
- brandevacuatie
In deze case maken we een view waarbij de gebruiker tussen de twee mogelijkheden in geval van brand kan kiezen.
Model
Hier is geen model voor nodig.
View
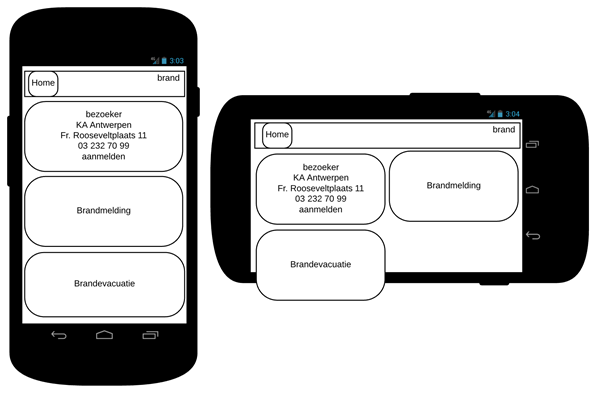
Wireframe

Wireframe naar HTML
Op basis van de wireframe maken we de view. Deze view (net zoals elke andere view) wordt als een floor geïmplementeerd op de index.html pagina (op Cloud9 is dat vos-views/index.html). Let erop dat de home knop ook omgezet wordt:
<!-- VIEWS FOR DIFFERENT KIND OF EMERGENCIES-->
<!-- Brand -->
<div class="floor" id="fire-index">
<header class="front">
<nav class="control-panel">
<button class="tile" name="uc" value="home/index">
<span class="icon-home"></span>
<span class="screen-reader-text">Home</span>
</button>
</nav>
<h1>brand</h1>
</header>
<div class="show-room index" id="fire">
<div class="tile identity">
</div>
<button class="tile" name="uc" value="fire/detection">
<span class="icon-phone"></span>
<span class="screen-reader-text">Brand melding</span>
<h1>Brandmelding</h1>
</button>
<button class="tile" name="uc" value="fire/evacuation">
<span class="icon-evacuation-dark"></span>
<span class="screen-reader-text">Evacuatie</span>
<h1>Evacuatie</h1>
</button>
</div>
</div>
CSS
Het element met de klasse show-room is van het type index.
2017-12-09 10:06:56